完成了一個不算簡單的挑戰。
這個看似稀鬆平常的申請網站,其實暗藏不少細節優化。
我們希望讓整體設計簡潔清爽,卻又具備實用性與溫度。最終呈現出來的,不僅是一個「填表用的網站」,而是一段更友善的體驗旅程。
駁二越來越美,進駐的創作人與展覽也越來越多。
推薦你親自走一趟看看,如果你正好有創作計畫,也非常歡迎申請加入駐市計畫。
為什麼這次特別?
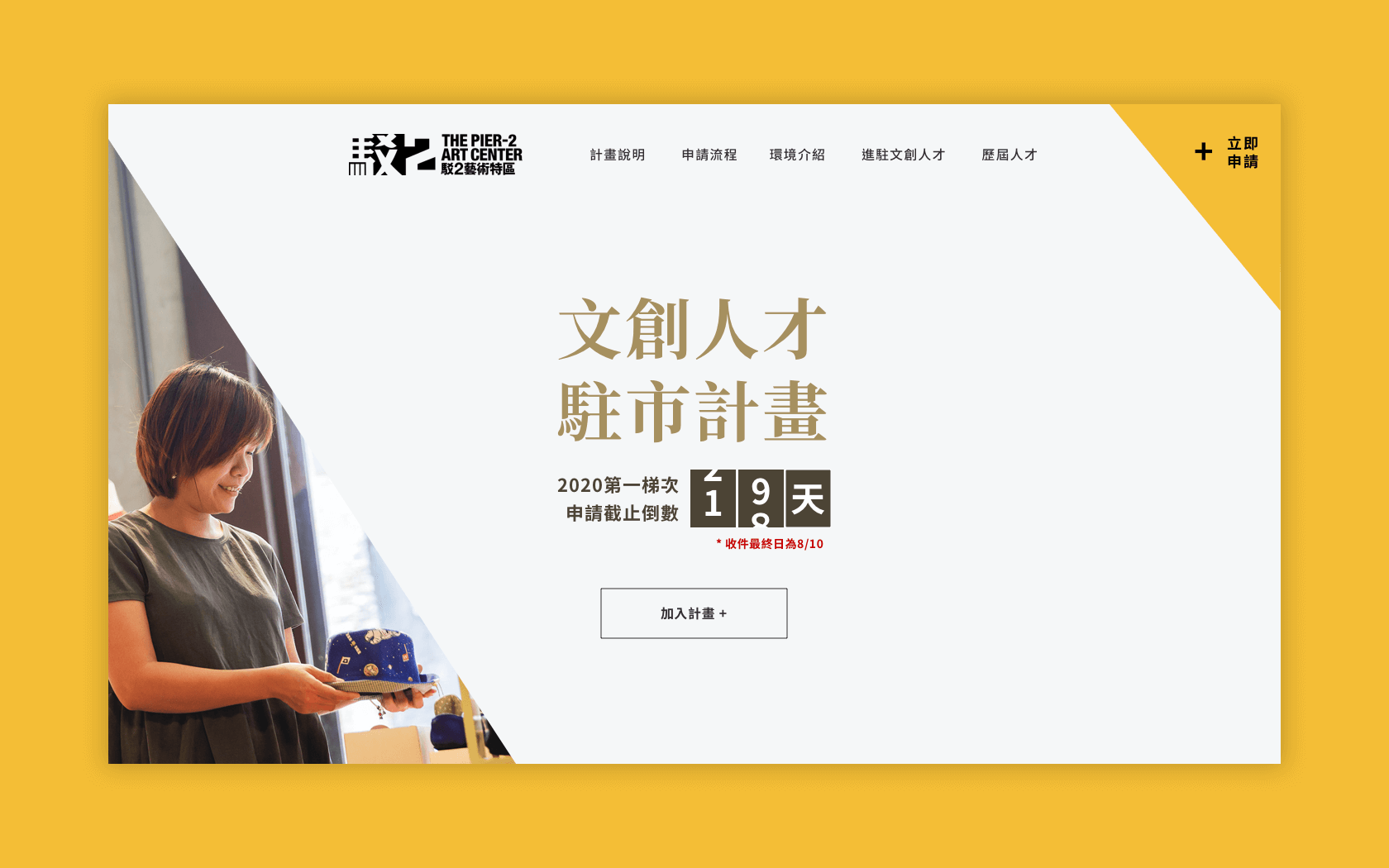
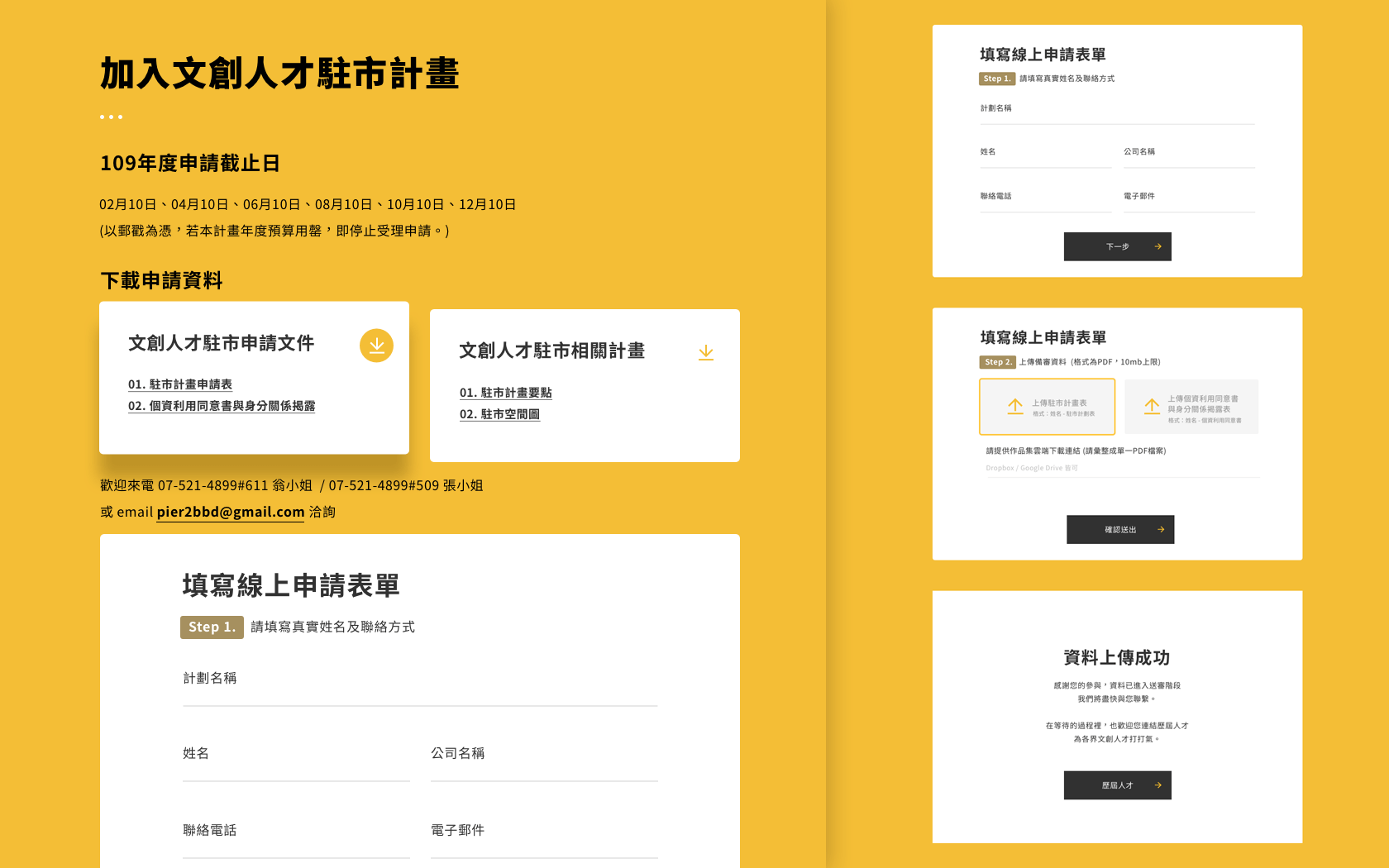
- 首頁導入倒數計時模組,幫助使用者掌握申請截止日。
- 優化過於冗長的申請表單,分為兩個階段,降低填寫負擔。
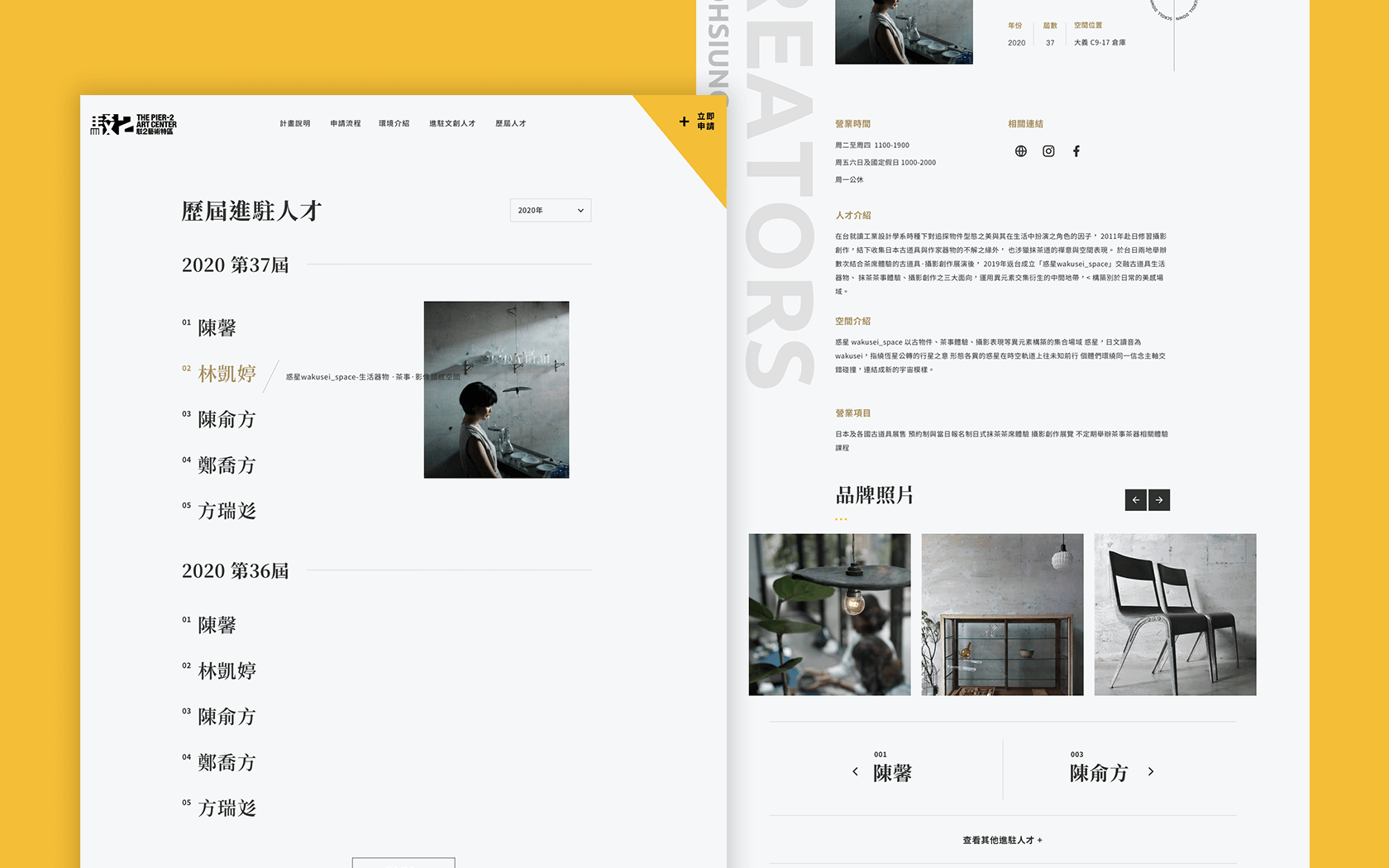
- 重構藝術家介紹頁面,改善手機閱讀體驗,並依連結狀態區分按鈕顏色。
設計樣稿說明

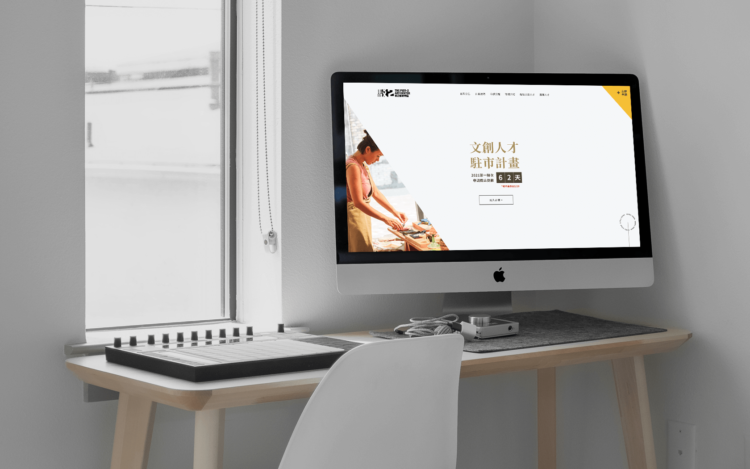
▲ 首頁第一屏,提醒使用者最近一個梯次截止日期倒數。

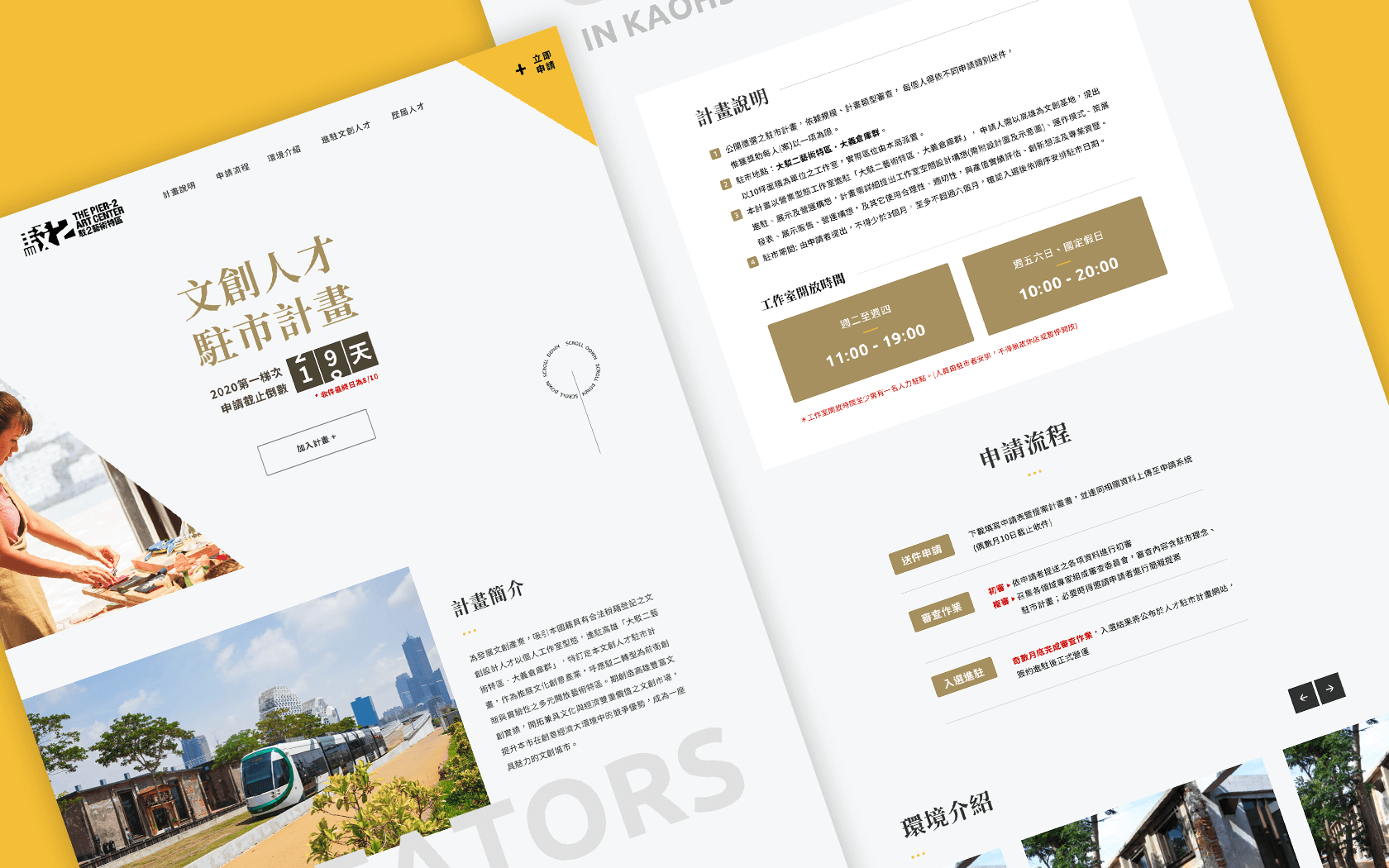
▲ 單頁式設計,清楚介紹計畫內容與申請條件。

▲ 表單分為基本資料與檔案上傳兩階段,減少使用者填寫壓力。

▲ 重構藝術家介紹頁,提升閱讀流暢度並強化按鈕提示。
使用者體驗,往往體現在不被發現的小細節。
我們希望讓設計更貼近人性
也讓使用者在毫不費力的情況下完成申請,留下良好印象。
讓複雜的資訊變得親切易懂
如果你也正面臨資料過多、內容冗長、架構混亂的網站或申請流程——我們可以協助你從中梳理脈絡,精簡流程,打造更貼心直覺的設計介面。
查看更多案例與設計觀察:超能力設計戰隊官網
Email:[email protected]
延伸閱讀:
.「駁二:強者我朋友!」超喜歡的系列影片
.【設計作品】高雄協拍中心官網設計
.minä perhonen / 皆川明 つづく在高雄
.2022 鹽埕島內散步