終於要進入主題了。
怎麼開始?從哪邊開始?用什麼工具開始?
這部份沒有標準答案,依大家習慣與方便運用的工具即可。
有人用手繪,有人用線上工具(付費/免費都有)。
我們內部是設計師組成團隊,所以會盡可能以設計軟體為優先。
如果你不是設計背景,初期上手會稍微需要點時間。
我們早期使用 Illustrator,後來轉戰 SketchAPP。
它的好處是:當 Wireframe 元件與結構規劃明確時,其實能直接進入視覺設計戰鬥模式,省去很多重工。
當然,也不是沒有缺點
對!MAC 限定
PC 的朋友可能要考慮其他替代方案。
*現有Adobe XD 和 Figma 都很推薦。
目前我們接觸過的 3 種 Wireframe 風格
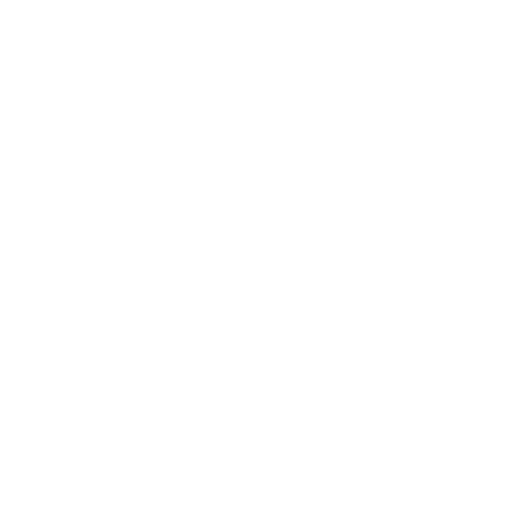
1. 手繪
適合公司內部初步討論。這種方式快速直觀,但也容易遺漏內容。
文字部分多以線條代替,非製作者可能看不出什麼是示意、什麼是實際內容。


圖片來源:按我連結
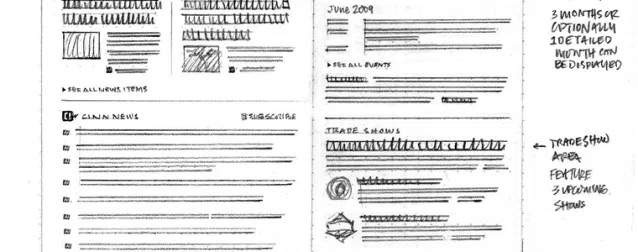
2. 線稿
這類型常見於熟悉網路服務的公司。
但因畫面常見打叉符號、黑白灰配色,客戶第一眼可能會感到「不親切」,進而影響提案氣氛。

圖片來源:按我連結
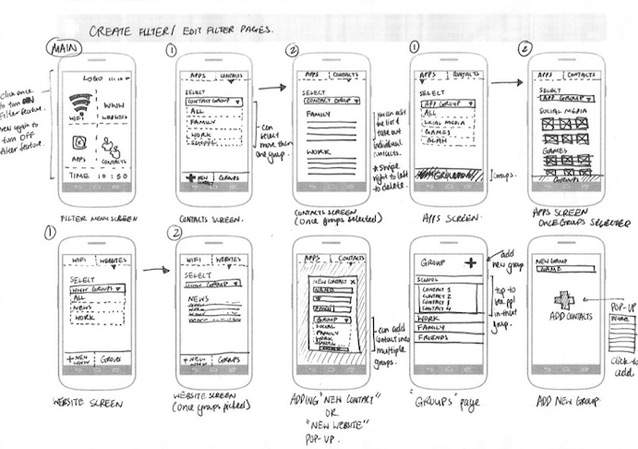
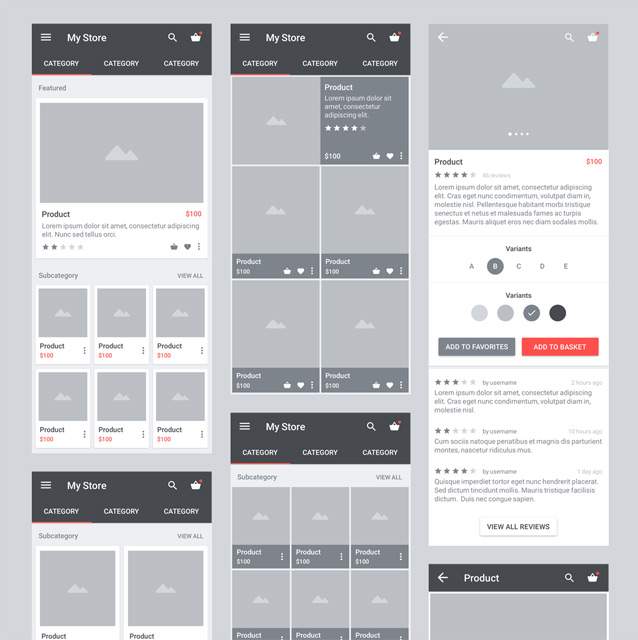
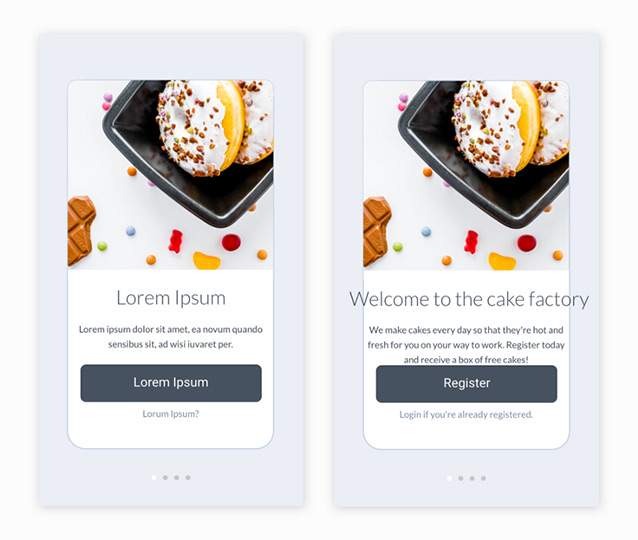
3. 精緻色塊(我們偏好此風格)
透過色塊、配色與模擬圖片來釐清內容邏輯
不論是內部過稿或向客戶提案,都能大幅減少口語說明的誤差。
小缺點…不,是大缺點!
這種方式非常耗時。
但如果抓到訣竅、掌握節奏,後續視覺設計或前端開發會省去大量溝通與調整時間。
如果有收 Wireframe 製作費,那就老老實實把畫面做得美美的吧!
好溝通、又賞心悅目,你說對吧?

圖片來源:按我連結
實戰案例:TutorABC 手機活動網站
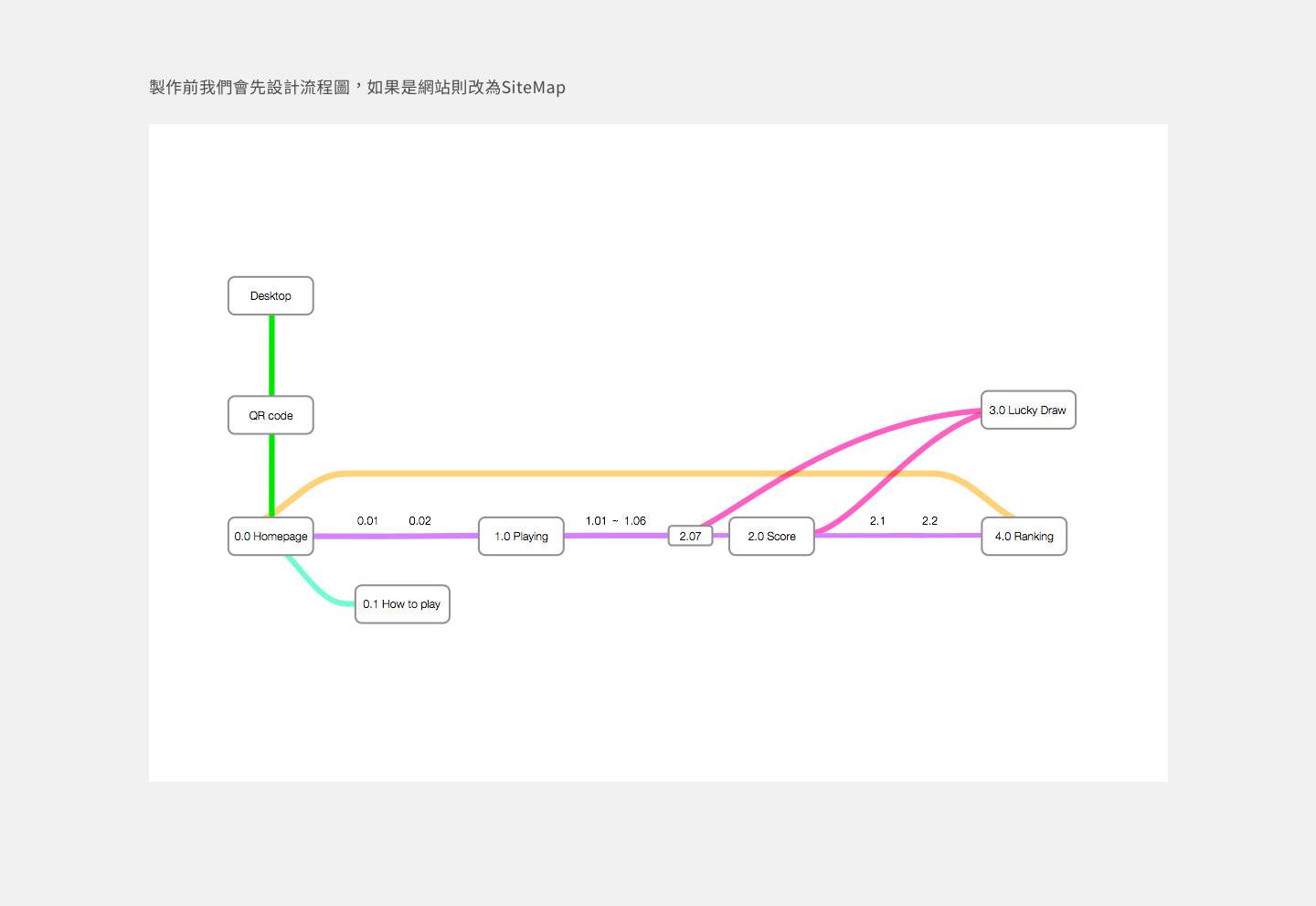
在與客戶確認需求與簽訂合約後,我們會整理流程圖與網站地圖
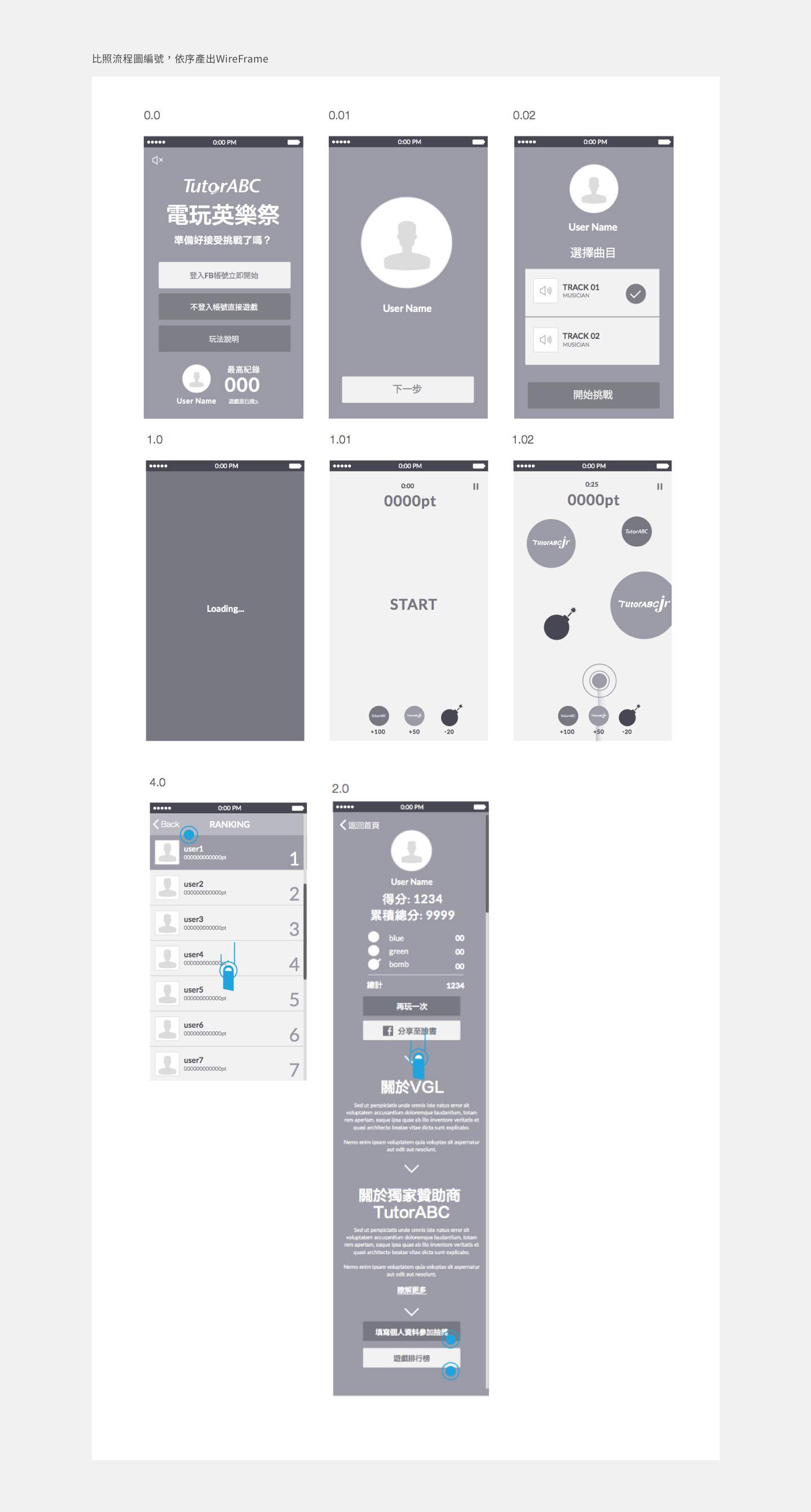
製作 Wireframe 時盡可能以真實比例進行規劃,避免後續比例與尺寸誤差。



我們曾經踩過的坑,別再踩了!
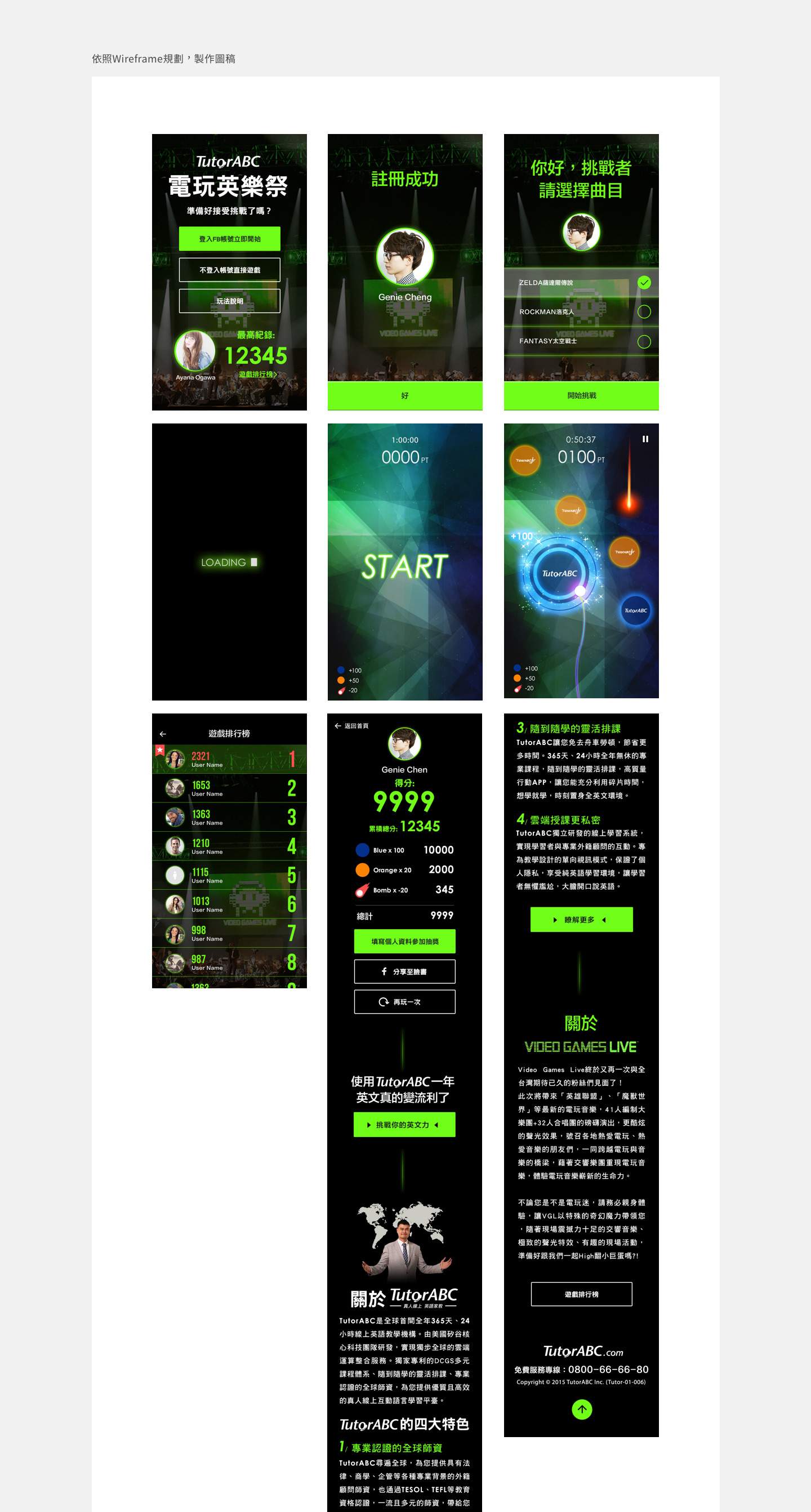
1. 少用 Lorem Ipsum 假字
假字雖快,但進入視覺階段後會發現內容可能放不下
像是文字過長或段落偏高,導致整體排版大亂,還得重設圖片與模組。

圖片來源:按我連結
2. 所有頁面建議整合成線上閱覽版本
早期我們會將 HTML 打包成 DEMO 頁面,現在只要使用 Sketch 插件就能快速上傳到原型網站。
我們最常使用的是 MarvelAPP。
當然,現在線上工具很多,只要方便你們溝通提案,都可以使用。
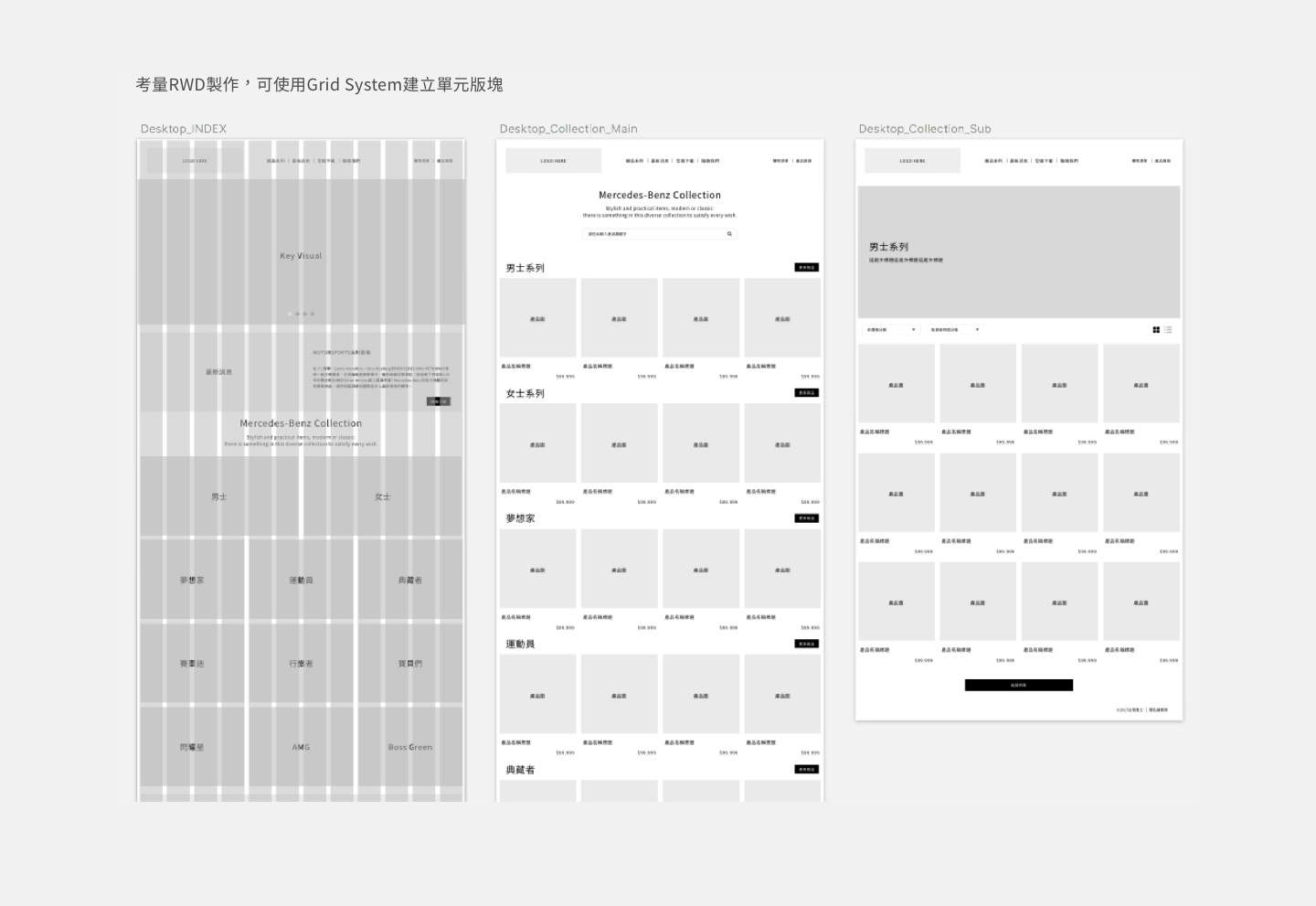
3. 元件和圖片請依 Grid System 製作
這樣的規劃方式能讓後續進行視覺與開發時更順利、不跑版。

最後
我知道有些作法不是設計教科書裡的標準流程。
但在考量提案順暢度與客戶理解程度的前提下,這些是我們團隊實際執行起來最合適的方法。
還沒看上篇嗎?從「為什麼要做 Wireframe」開始了解
這篇整理了實務操作與工具選擇技巧,但如果你還沒看過上篇,建議先從這裡開始了解:
來聊聊 Wireframe 吧!(上篇)
- Wireframe 有什麼好處?
- 有哪些常見的誤解與灰色地帶?
- 它如何幫助團隊釐清流程、提升效率?