從生活圈觀察不難發現
大部分的家人朋友在瀏覽網站時已經是手機優先。
這樣的使用習慣,也逐漸影響了客戶對網站的預算分配與設計師的製作方式。
除了常見的 RWD 響應式設計外,也越來越多品牌選擇製作純手機版網站。
不過,實務上很多設計師會選擇在左右空白區塊加上素色背景來「撐版面」,稍嫌可惜。
今天想推薦一個我很喜歡的參考案例
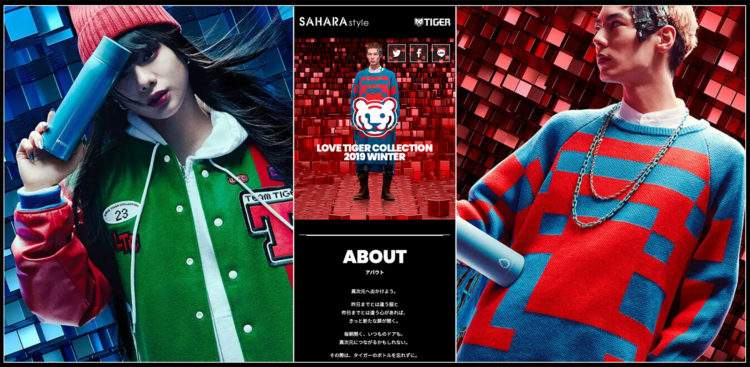
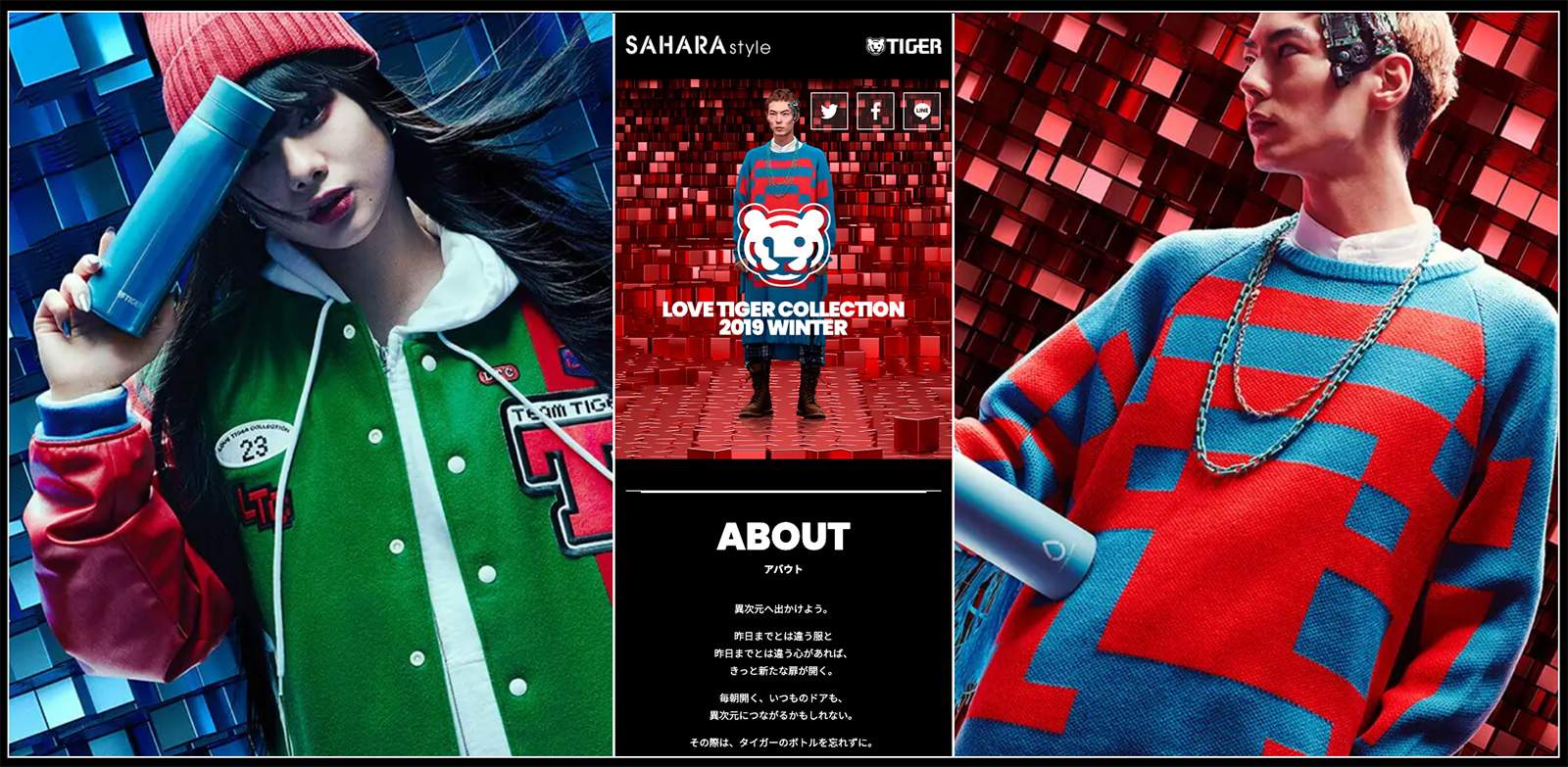
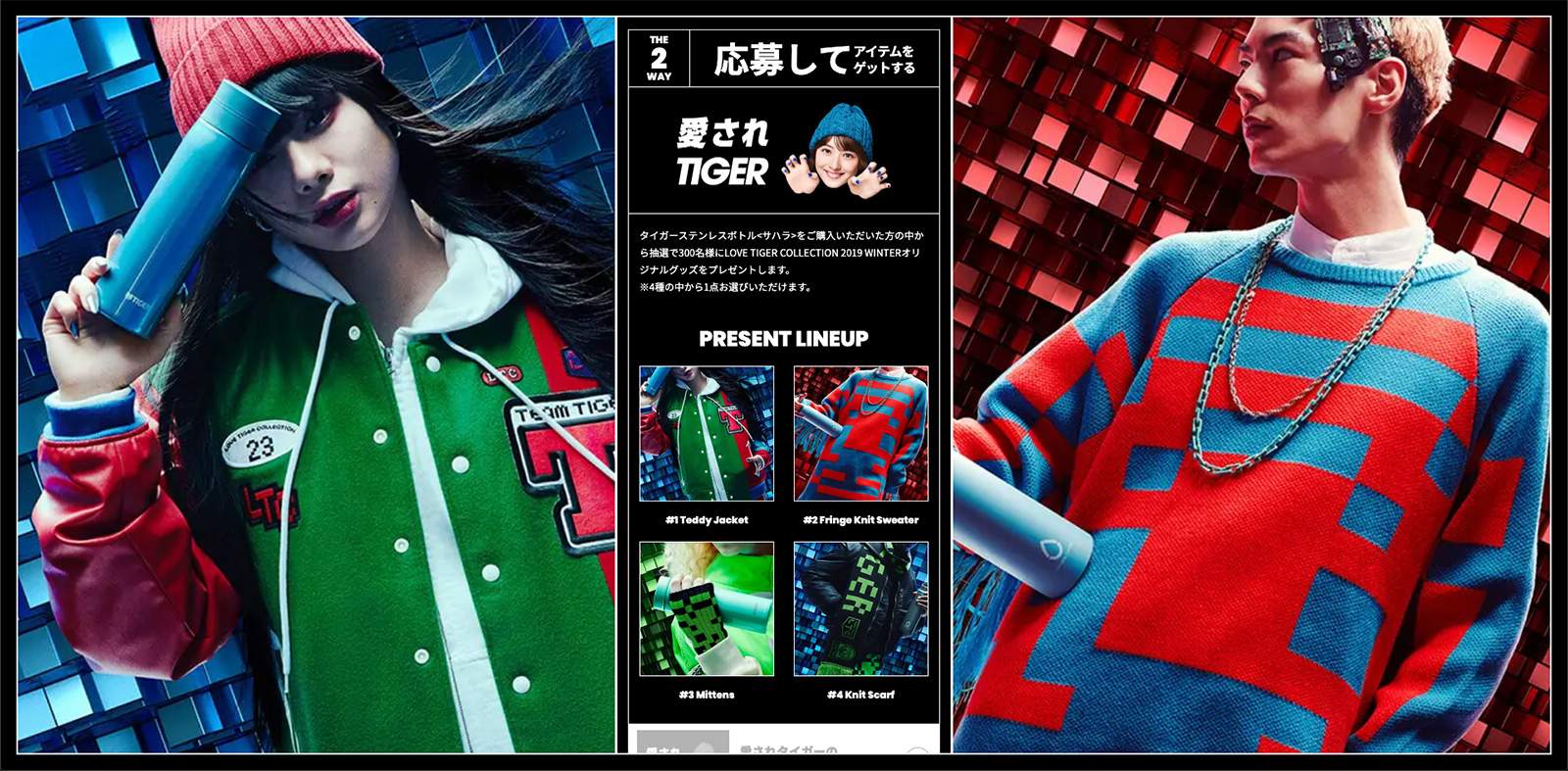
タイガー魔法瓶 在 2019 年的活動網頁。
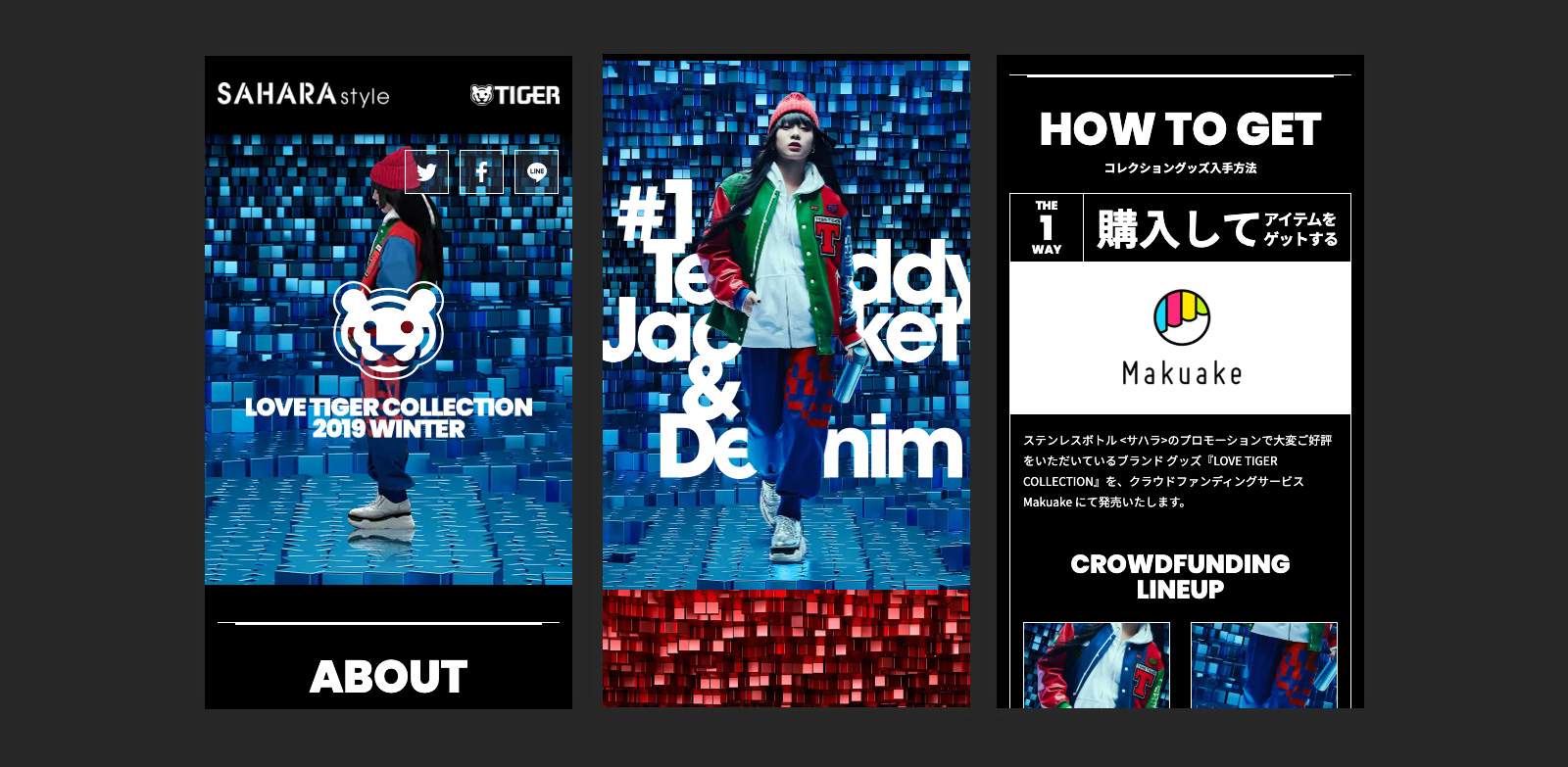
這個案例的設計核心,是維持手機版畫面置中顯示
並將左右兩側作為延伸品牌氛圍的背景區域。
這時候整體的色調與主視覺延伸就非常重要。
如果可以直接呼應品牌當年度主視覺或產品包裝
整體效果會更完整、視覺也更具記憶點。
桌機版則是將左右固定背景,讓內容集中在中間滑動。
是一種「不是 RWD,卻依然很美」的解法。



手機版示意

這是一個非常聰明的處理方式。
即使不是 RWD 網站,也能在桌機上呈現高質感,並兼顧品牌視覺的一致性。
推薦給正在思考手機版網站策略的你參考!
タイガー魔法瓶 水筒 SAHARA
公式網站 | 品牌 YouTube 頻道
同場加映:品牌形象影片
代言人是佐佐木希,大叔的夢中情人(笑)