
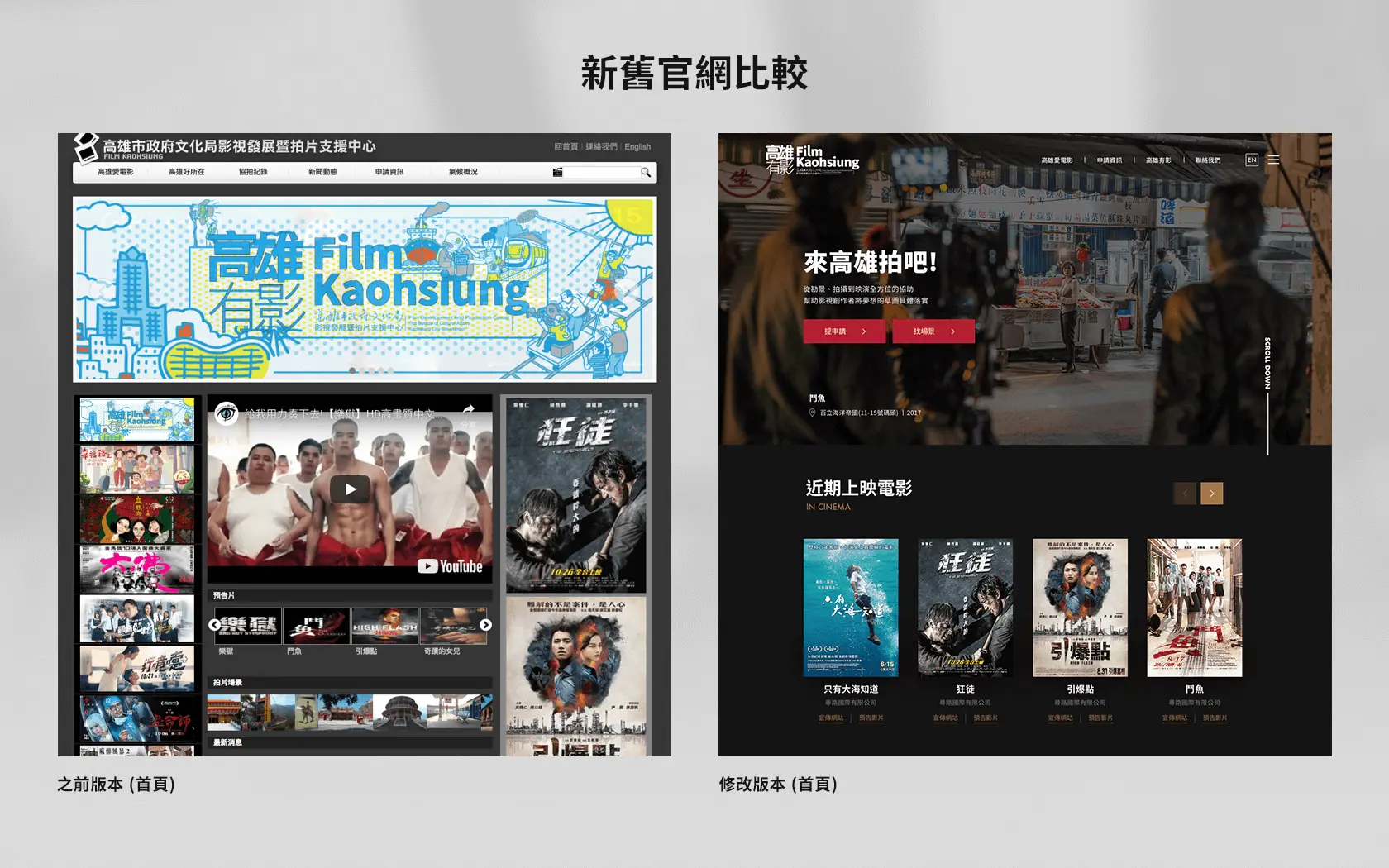
首頁設計重整
重新分配區塊權重與閱讀順序,讓使用者更容易找到單元資訊。
隨著網站技術快速進步,許多專案已能靠套件快速完成,
但也因此,越來越多網站顯得雷同,缺乏真正針對內容與使用者需求的深度思考。
我們常被同事虧說「在做看不見的設計」。
回想起來,其實這樣的評語還挺貼切(笑)。
重新理解「設計」
不是畫面,而是邏輯與動線
我不偏好用過度抽象或空靈的視覺來包裝網站。
與其追求華麗的美術風格,我更在意:
- 現有資源有哪些?
- 資訊架構是否清楚?
- 使用者動線是否順暢?
- 後續工作流程是否有效率?
若能在有限資源下,重新配置內容區塊、優化閱讀順序、改善拍攝申請流程,
這些「看起來不華麗」的努力,其實才是設計工作的本質。
從 Wireframe 到結構優化
一場沒有稿件的設計
這幾年我接了不少這類案子。
有些專案甚至不需要出設計稿,只需提供 Wireframe 架構與動線設計,
卻能大幅提升整體設計效率與視覺設計師的發揮空間。
這些「不上畫面」的環節,往往是整個專案成敗的關鍵。
因為資訊重新整理了,功能也梳理清楚了,
後面不只開發更快、內容更清楚,整體團隊的協作也更流暢。
高雄協拍中心
我們做了哪些優化?
這次的協拍中心網站改版,主要針對以下幾個層面進行調整:
- 內容架構重整: 在不新增內容的前提下,重新安排各頁版型與資訊層級。
- 閱讀動線優化: 依據使用者需求,調整單元順序與進站邏輯。
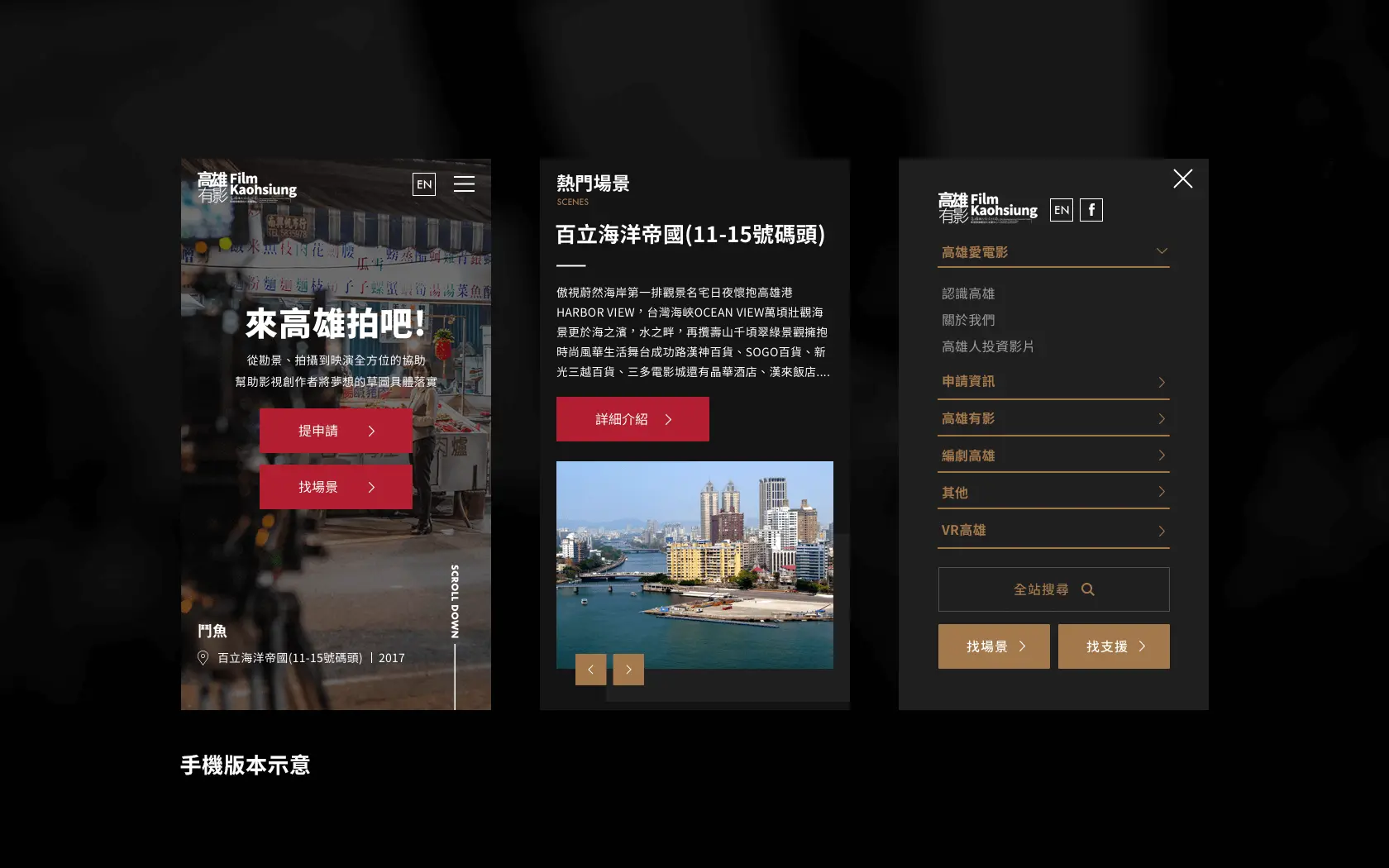
- RWD 響應設計調整: 不只是壓縮畫面,更針對行動裝置重設導覽邏輯。
- 搜尋與拍片資源改善: 將原本雜亂的搜尋功能,拆分為三類目並重建分類與顯示方式。
以下為各功能與頁面改版示意:



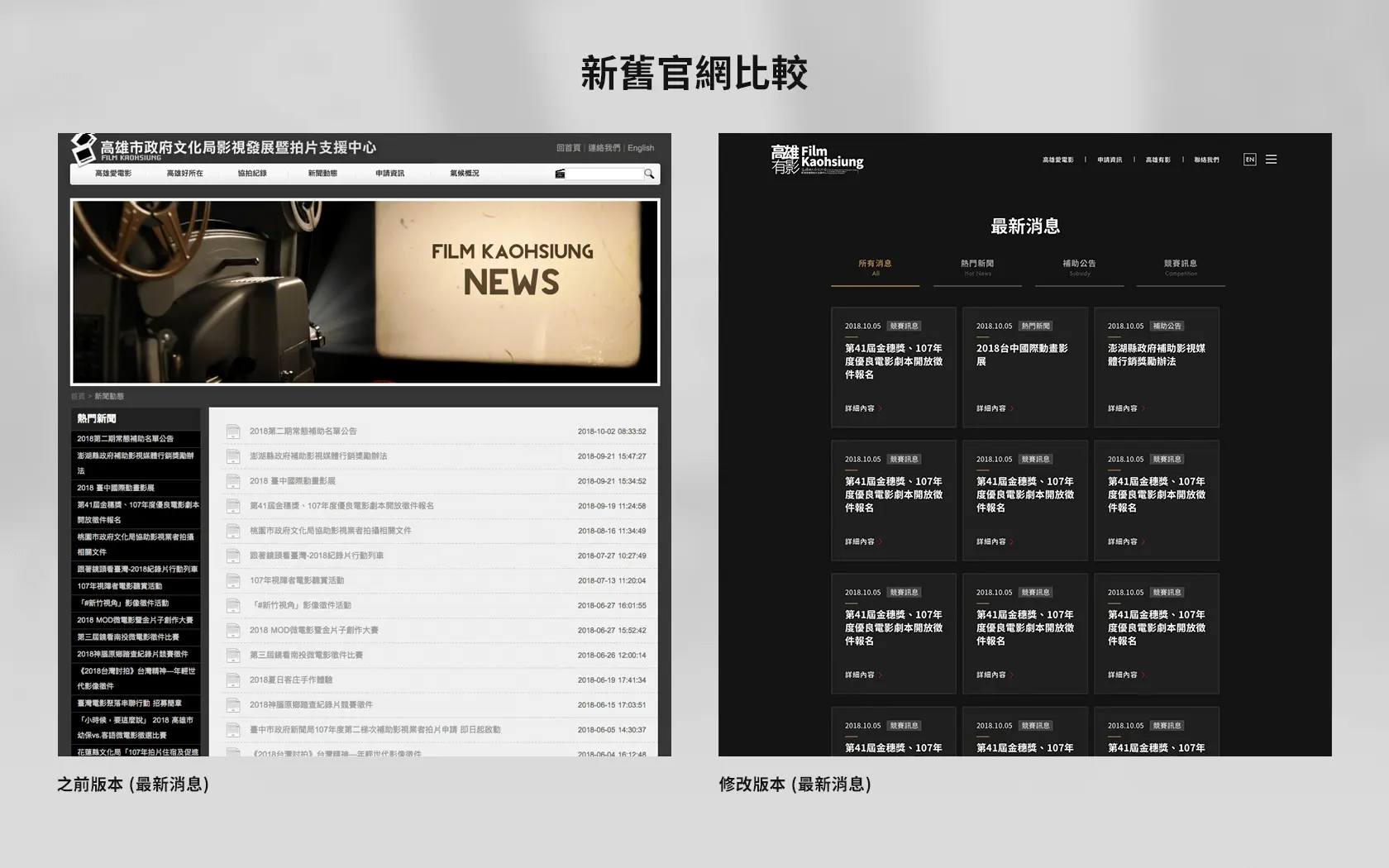
最新消息板塊
強化文字資訊的可讀性與模組化呈現方式。

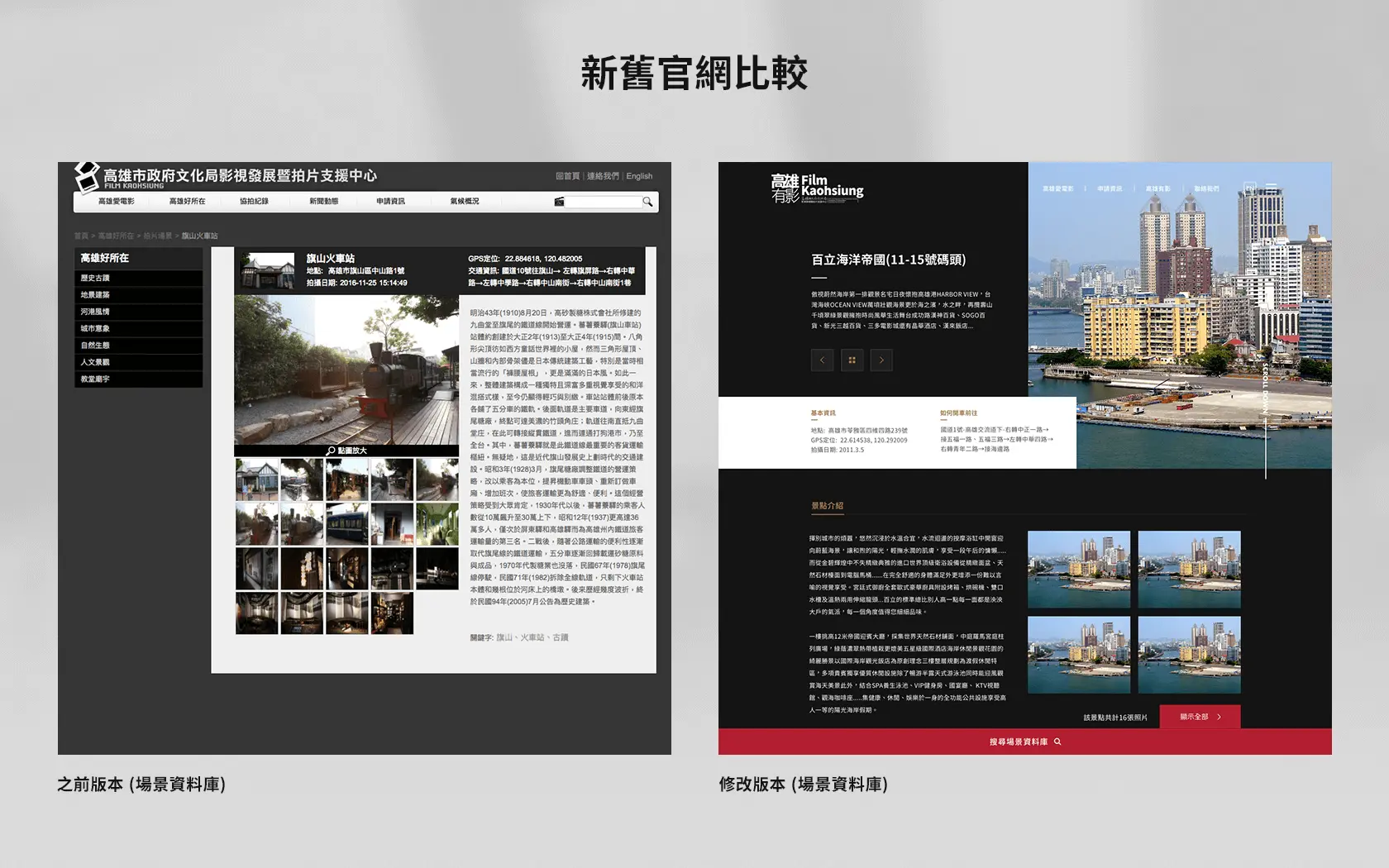
場景資料庫
除了基本資訊,新增 before/after 對照、歷史拍攝記錄供參考。

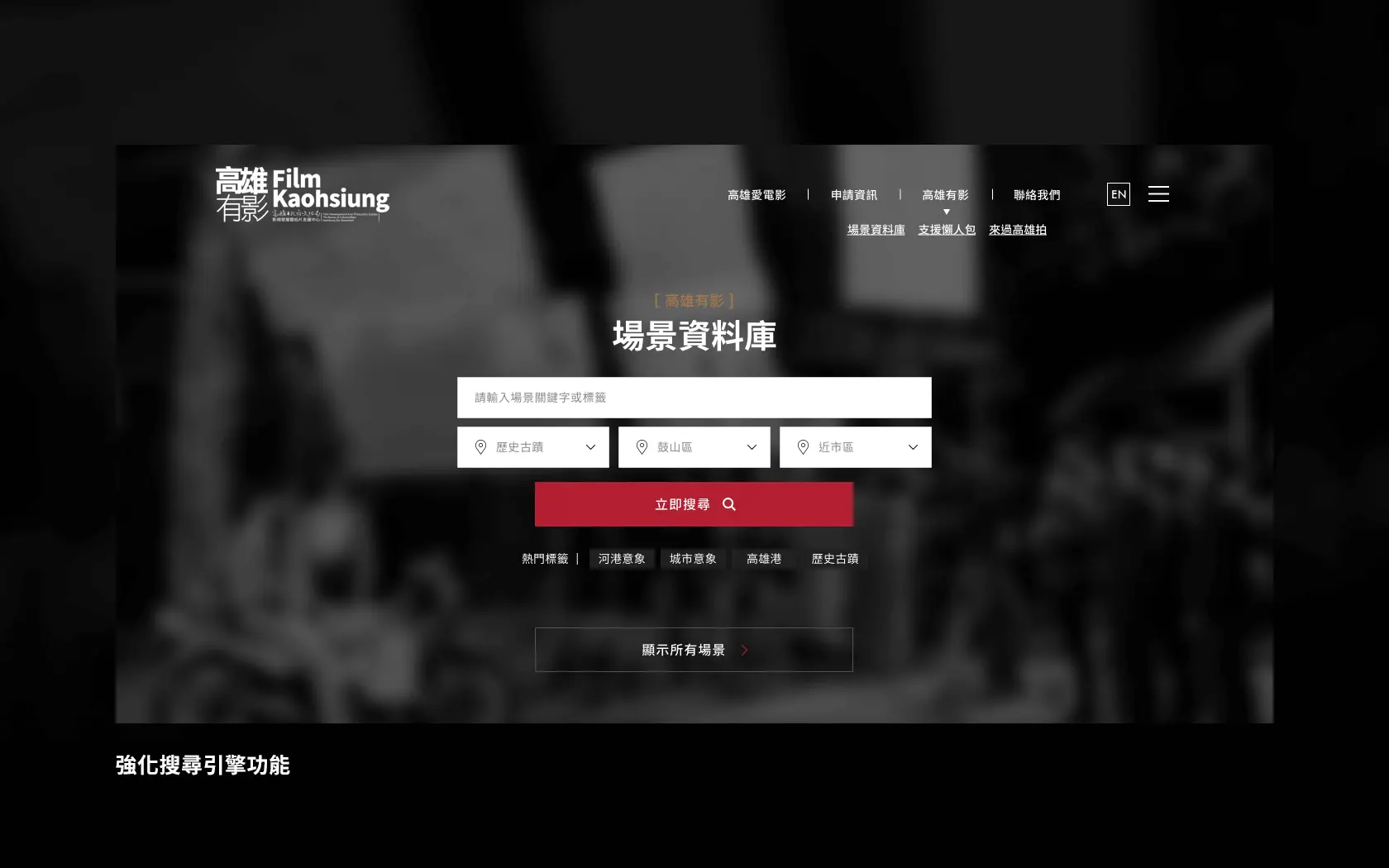
搜尋機制重構
區分為「全站關鍵字」、「場景資料庫」、「支援懶人包」三大模組。
網站正式上線
官網連結: https://www.filmkh.org/tc/
WF 規劃: https://parg.co/u6B
Behance 模擬: https://parg.co/u67
這次的成果,不像傳統公部門網站,沒有厚重公版感。
我們想做的,是一個「能用、好看、易找資料」的網站。
如果你喜歡拍片,高雄等你來探索
高雄擁有豐富的場景與在地資源,從港邊、山城到老宅街區,
非常適合拍攝故事豐富的影像作品。
歡迎所有影像創作者申請協拍資源。
拍攝流程更順、資料更齊全,就是我們這次網站改版的初衷。
專案製作小組名單
- 網站規劃: Genie Chen
- 視覺設計: Genie Chen / Chara Su
- 前端程式: Kidult Lee / Hiking Chen
- 後端系統: Thomas Chang / Chuju Lin
- 資料提供: Amiee Yao / Che-Wei Hu(高雄協拍中心)
想讓網站更清楚好用,不只是換個外觀?
如果你正在規劃網站升級,希望從架構、動線、功能邏輯重新梳理,
我們很樂意聊聊怎麼一起把它做好用。
更多案例與設計觀察: 超能力設計戰隊官網
Email: [email protected]