當成人網站決定要搬家時…..


當成人網站決定要搬家時,廣告可以怎麼做?
下面的三張圖片做了很酷的示範
三點不露,同時又帶出搬家的成人幽默
你看出箇中奧妙了嘛?


當成人網站決定要搬家時,廣告可以怎麼做?
下面的三張圖片做了很酷的示範
三點不露,同時又帶出搬家的成人幽默
你看出箇中奧妙了嘛?
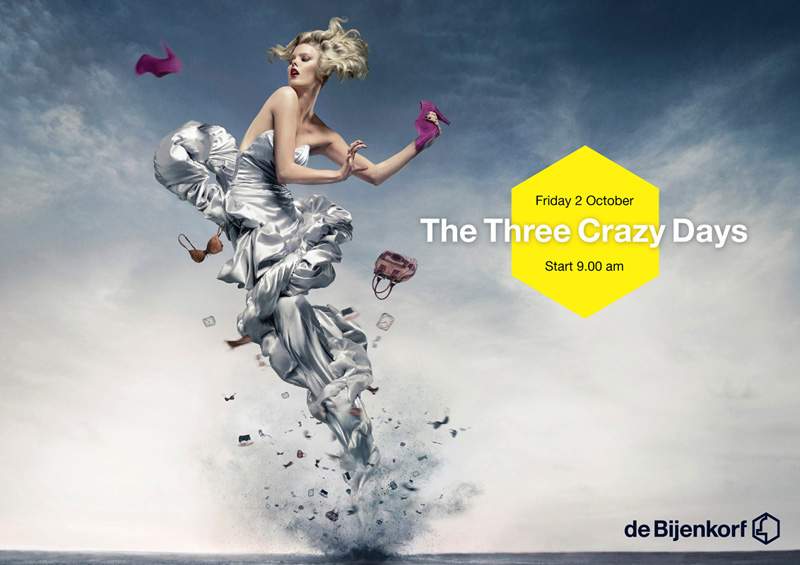
De Bijenkorf 是荷蘭阿姆斯特丹相當知名的百貨公司。
在當地每年都會舉辦三日期限特價,底下的圖片就是De Bijenkorf百貨展示的視覺設計
就像台灣週年慶一樣,肯定會引起一陣購物風暴。




我是個很會賴床的傢伙,對起床鈴聲免疫,總能在鈴聲響起的同時準確地關閉鬧鐘
所以…..在上班日常常會有不小心睡過頭的狀況發生。(羞)
今天在網路上看到了UNIQLO推出了新的Wakeup App
原創背景音樂共有七種不同的變換方式,根據每日天氣和時間準時播報,喚醒瞌睡蟲
接下來,暫時沒有藉口賴床了….

Wake up with music that changes with the weather.
Share the start of your day.
Uniqlo Wakeup 按我連結>
這幾天找到了很有趣的網站,Nike Free Face。
透過Webcam的臉部追蹤(主要是透過嘴唇位置對應),就可以和右側運動鞋同步做出有趣的表情
上班累的時候不妨打開這個網站,鍛鍊一下僵化的臉部肌肉。
http://nike.jp/nikefree/freeface/


從事平面和多媒體設計中,文字和圖像的編排很微妙
一般講求字型、比例、配色、位置與主從關係
只要一個不小心,整個氛圍都會被破壞
近幾年的MV和電影都會在字幕上做些設計,哪怕是謝幕的Cast都可以做得很精美
誰說歌詞(字幕)只能乖乖地當配角? 瞧瞧這些不一樣的小巧思吧
可怕的專案月總算告一段落了。
接下來可以專心地整理先前看到的好創意,分享給大家。
全滿版網站至今已屢見不鮮,特別是在Flash網站的應用更是廣泛
超能力設計戰隊這邊就經常接觸這類型的專案
但….如果場景可以跟著使用者接觸捲軸移動呢?
今天要介紹大家三款頗具臨場感的網站設計,以HTML5作為開發基礎。
畫面過場和視覺的質感非常不錯
如果是這樣全滿版的設計,你會想到怎麼應用呢?
我阿~我倒是很希望有一天台灣的夜市或博物館(展演空間)也能做出這樣酷的導覽網站
我想應該會很新奇吧?!
1) New Zealand 100% Pure (http://www.newzealand.com/int/)
採上下捲動的方式,右方的Google Map也會同步定位。酷吧?!

2) VIA BUS STOP MUSEUM (http://www.viabusstop.com/museum.html)
把百貨公司專櫃擺到網站上,透過精緻的轉場也能讓看似普通的網站變得生動有意思。

3) 360° Langstrasse Zürich (http://www.360langstrasse.sf.tv/page/)
我最喜歡這個網站。除了採第一人稱的角度呈現畫面外,程式在Loading圖片也是相當流暢。
試著把畫面捲到任一個場景上,然後停下來幾秒鐘,留意看看有什麼特殊之處?
原來….他把動態模糊帶到畫面上了,既不突兀也能讓畫面多了預留讀取的時間,超酷!!


第二語言是不少人心中的痛,尤其是在早些年接受了痛苦的聯考死背單字煉獄後,能不碰就不碰。
有很多朋友(包含我自己在內)在外語閱讀上還算OK
一旦出國需要溝通,尤其是到歐美國家時
才驚覺自己的對話說得很癟腳
會的詞彙更是少得可憐
在越來越不敢說話的情況下,只好退而求其次
善用手語,用比的比較快!!
正因如此,有越來越多人計畫一邊到國外旅遊,一邊學習語言
今天和大家分享幾支很有趣的語言學校招生廣告
透過影片的生活化,帶出各國特色及有趣的單字
我想這才是名符其實的 “自然而然習慣兩種語言”
Facebook可以打卡,智慧型手機中的Apps.也多半具有共享位置/顯示所在地功能
但….可曾想過每天通勤使用的磁卡也是一件標示所在地的重要工具?!
曾經造訪倫敦的朋友,應該對其便捷交通網與Oyster Card不陌生。
日前在倫敦舉辦了名為”Chromaroma“的打卡遊戲
遊戲玩法相當簡單,只需在Chromaroma所屬官網上註冊
登錄成功後,Chromaroma將導入用戶的地鐵,公共汽車和自行車旅行史
記錄旅遊刷卡明細和乘客旅行中遇到的相近位置用戶
除此之外,官網也提供任務(如收集符號),交予會員
完成任務後,可獲得獎勵積點,名列網站英雄榜
這樣的新功能,也算是一種另類的LBS應用吧?!
來瞧瞧影片示範!!