

拜簡易架站的平價電商平台工具所賜
這幾年參與網路購物的店家越來越多了
真的開始動手製作的時候,是不是發現他可以做的變化其實不多呢?
我們手上的客戶也常常碰到這樣的困擾
雖然網站很快可以架好,但總覺得好像少了什麼
或者是礙於公版網站的限制,沒有辦法可以做出一些花俏的感覺
因為公版網站裡,主要以圖片、文字上稿為主
其他的變化需要使用CSS,如果沒有程式基礎也很難修正
這時候,我們可以針對 ”只能上傳圖片” 這個特性來發揮
讓這個受限的缺點變成優點
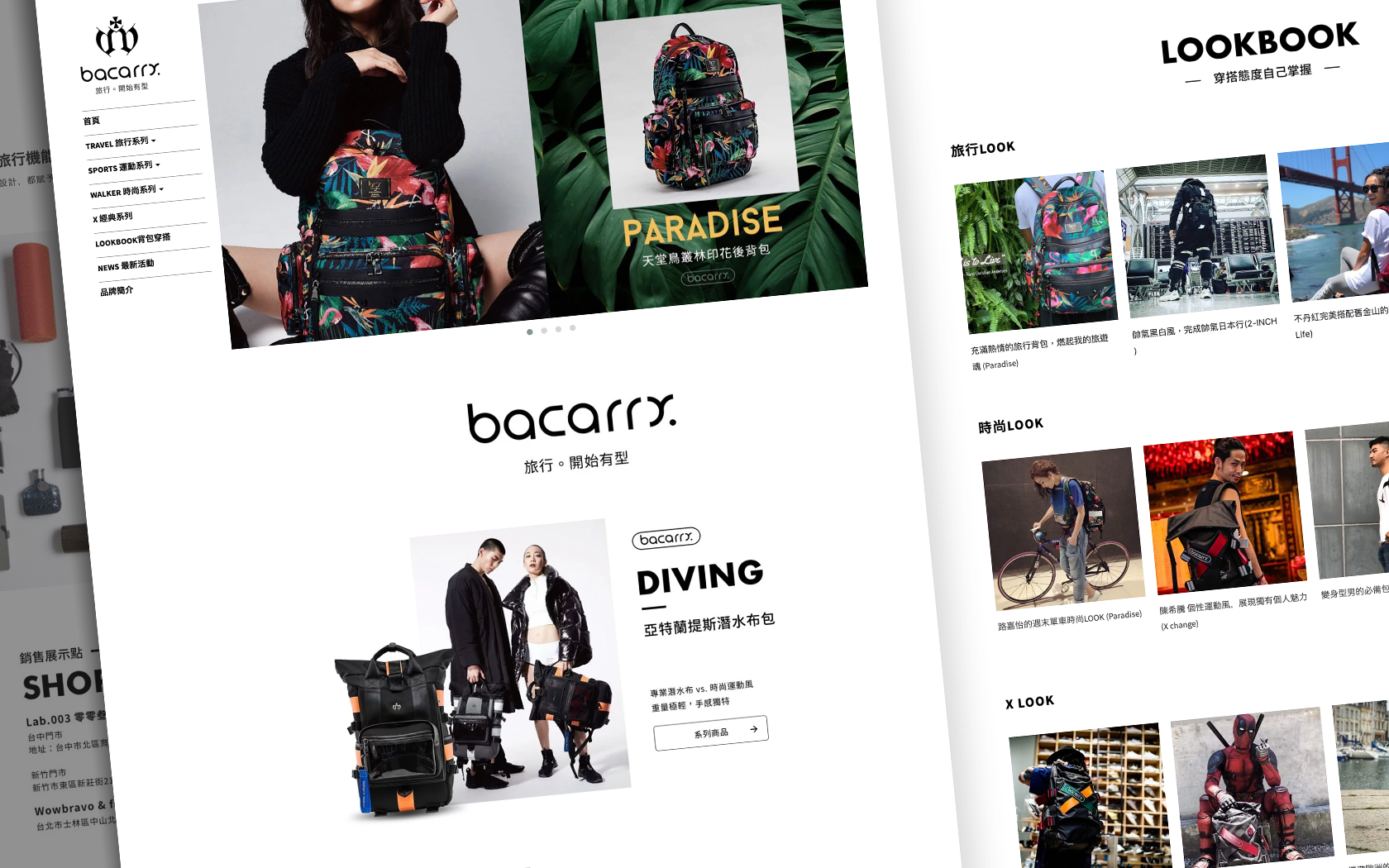
商品列表
桌機/手機各做一個版本,按鈕和圖片比例可以先從固定版型中找出尺寸
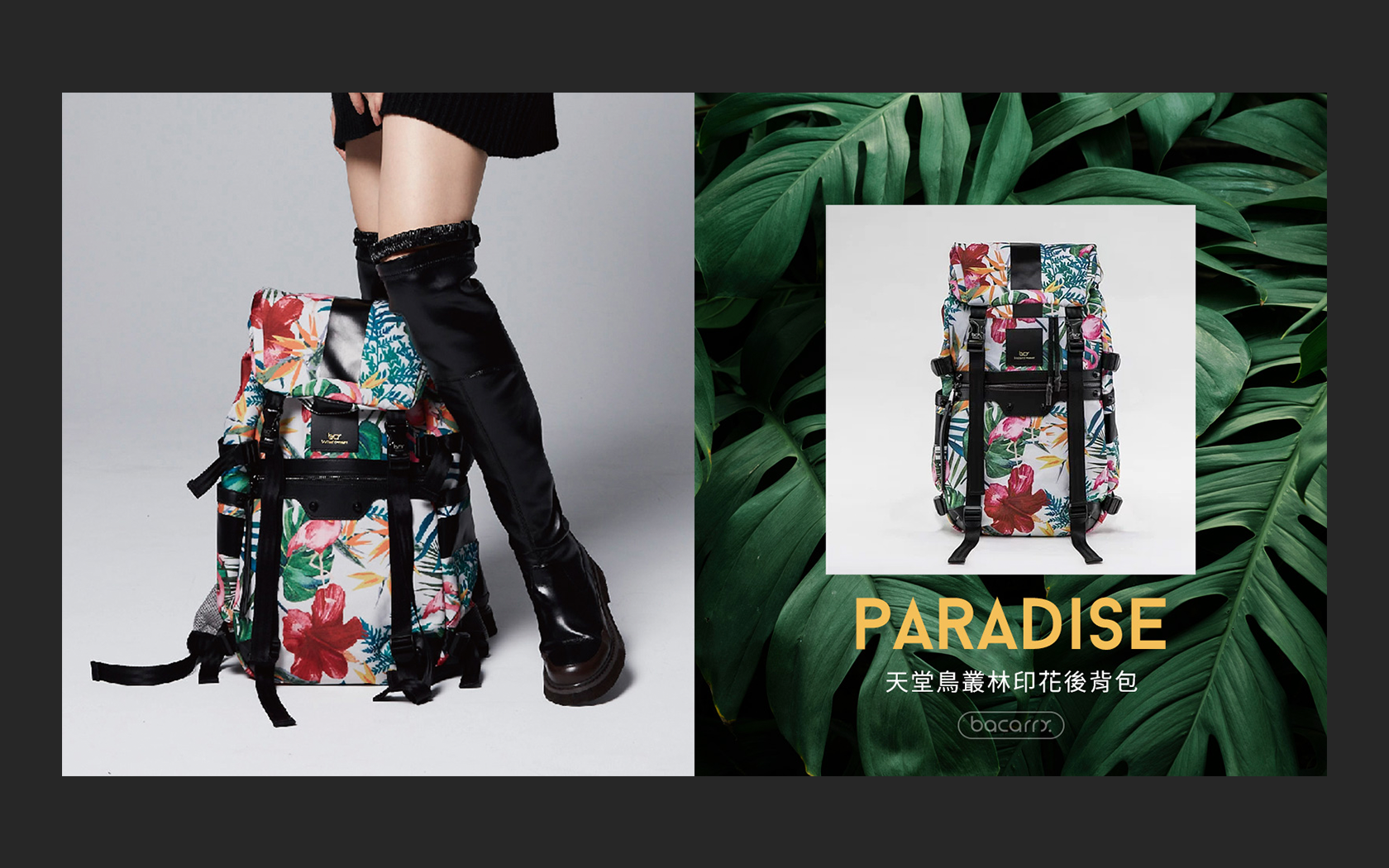
我們可以用一張情境照,搭配一張去背圖和商品簡述,做成一張完整圖片
實際上切圖就把這整張轉存圖片格式
和右側圖片相較下,就可以有些變化,甚至這兩款也可以搭配使用。

*公版網站的小缺點之一。除產品內容外,圖片要做變化,桌機和手機版都需要各製作一個版本
*在製作的時候,務必把這個時間也估算進去。
另外一個很常見的問題
為什麼我的海報設計在實體店面看很OK,延伸到網頁上就是不對勁?!
就我自己的工作經驗來分析,其實是少了”框架”
看起來好像很生硬,說穿了就是為讀者設定一組閱讀邏輯罷了
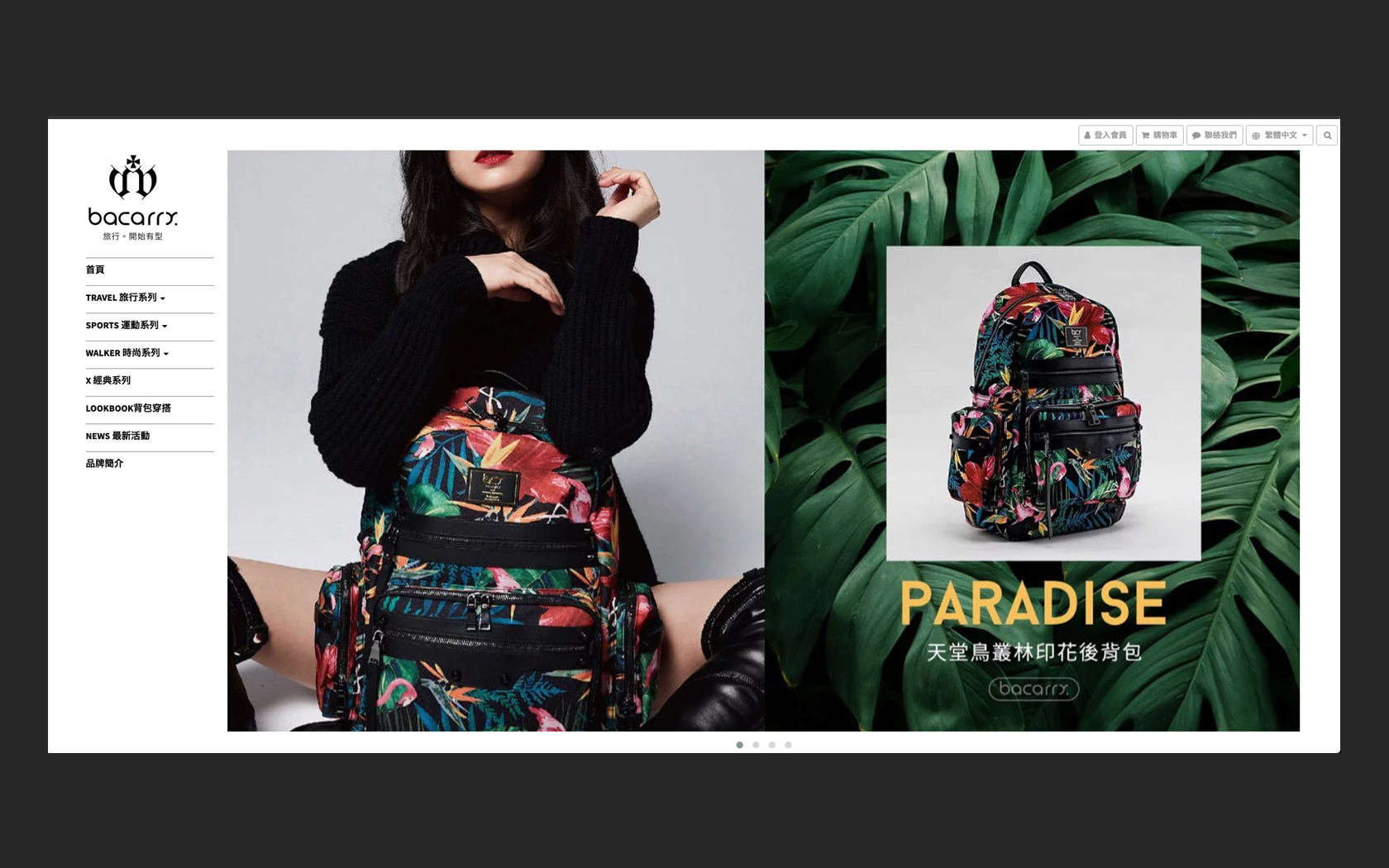
網站主題BANNER
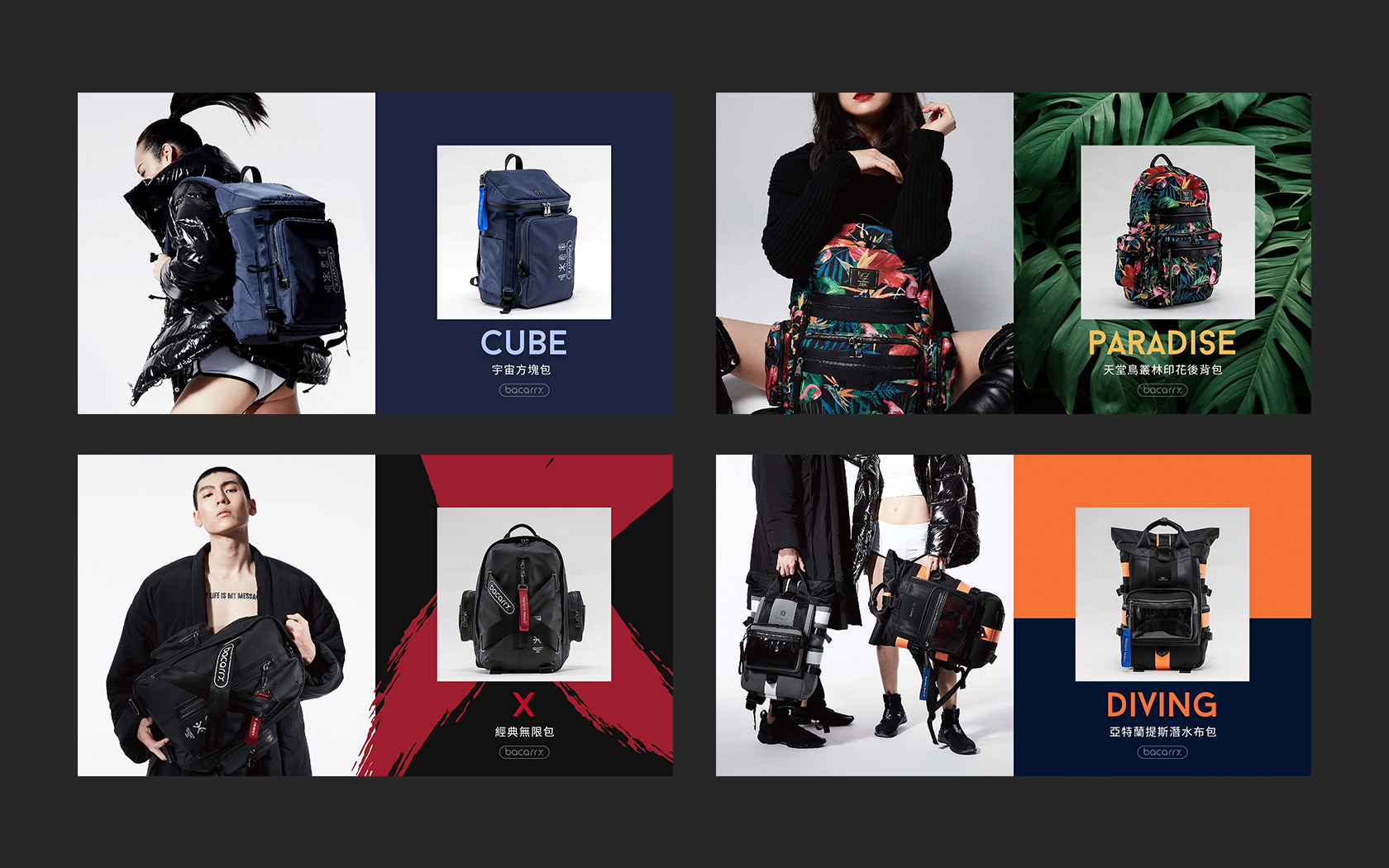
以下圖的左側為例,如果今天把各品項拆解來看
每張圖片設計在各自的單品上應該不會有什麼大問題
不過如果今天在網站上展示,可能就不是這麼一回事了
這些風格強烈的圖片,同時存在一個頁面中很容易打架,不知道該從哪讀起
這時候,我們可以透過設定框架
收納這些主題強烈的內容

模特兒照片建議做局部特寫,畢竟我們的重點不是人物,而是商品。氛圍帶到就好
左側為人物特寫照片,右側可放商品單圖
背景可以吸取這些品項上的顏色或者沿用一些適合該氛圍的照片
雖然套上框架了,我們仍可在這些限制中找出一些可以變化的範圍
如下圖所示


公版、平價網站有他的方便及不方便
只要運用得宜,還是可以在限制中找到最合適的解法
你對網站設計什麼問題嗎?
歡迎你找我聊聊
我會就我過往的工作經驗和現有合適的知識,提供你製作建議
也希望大家可以在這篇文章中找到一些靈感。
Bacarry 旅行後背包
Shopline購物官網 | Behance展示